Professional font testing Post
Automate your github website using Travis
Now there are many many tutorials out there, honestly non of them worked for me. It all failed ; reasons below. This is an account of how I did it. 
Requirements :
- You habe a github pages built using jekyll(or anything else)
- Your source code is on
sourcesbranch and you want built_sitefolder to be deployed on the master branch ; so that if anyone visits{yourname}.github.io, they see your site. - I assume you use ` bundle exec jekyll build
in your root project directory to build your site and you copy/push "just" the_site` folder to the repository to make the site live - and you want to automate this process using travis…
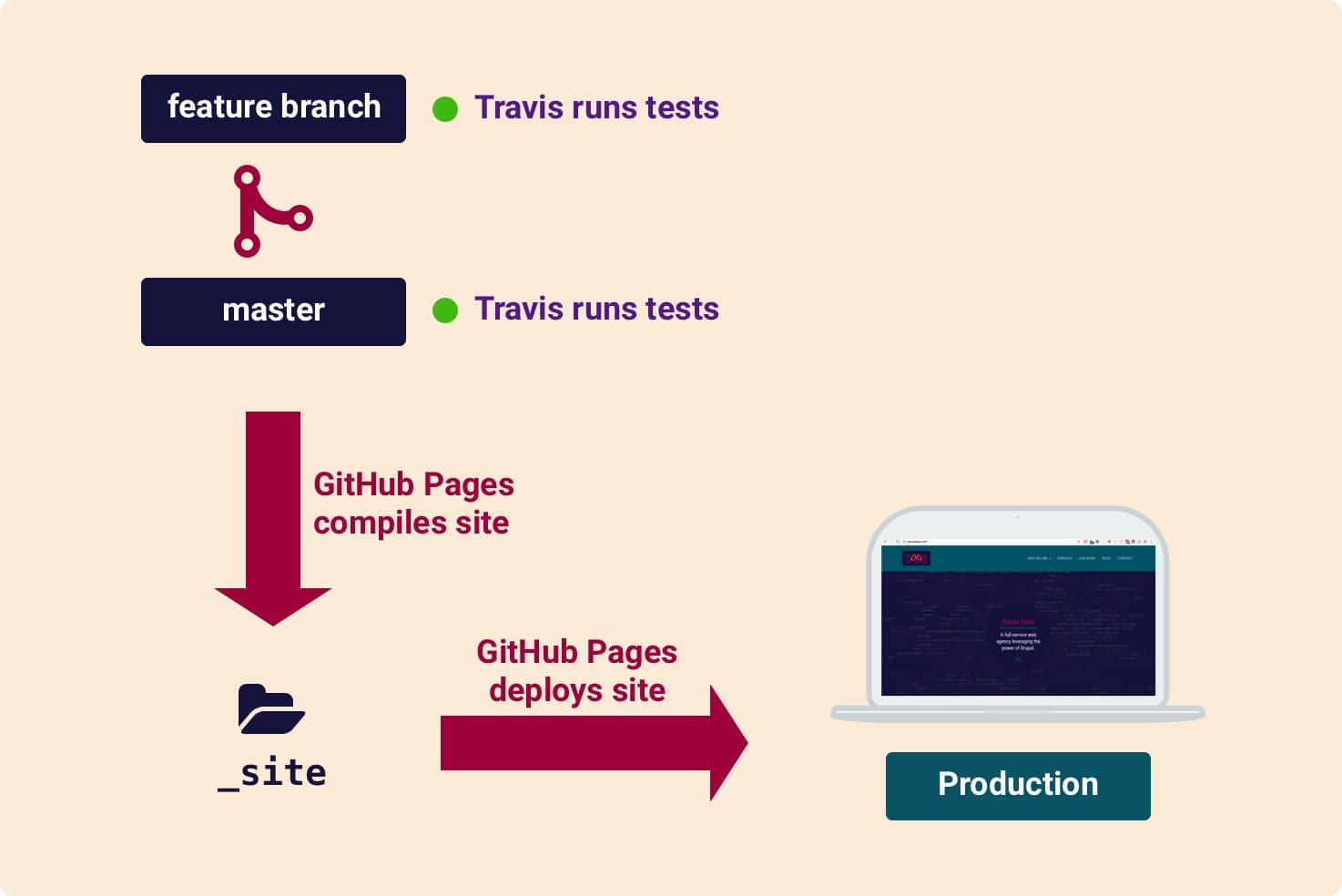
What you want :
Everytime you push to github/sources branch, Travis will build the site and deploy only the _site folder to master or any other branch.

Image credits :https://savaslabs.com/2016/10/25/deploy-jekyll-with-travis.html
What to do :
There should be .travis.yml file in the sources/project directory so that it automatically triggers a build when you push it ; and deploys to the ` master` branch upon a successful build.
So , now go to https://travis-ci.org ; link your github account and turn on the repository containing your project files/where you want to deploy.
See the .travis.yml below.
Set Up GITHUB Token
get the GITHUB TOKEN from your github account > settings > development > tokens and save it in the ENV _VARIABLES of the dashboard of that repository.
Also MANDATORY
in the _config.yml of your jekyll site add the following line.
exclude:
- vendor
this must be in your
_config.ymlfile because travis installs the gems in the./vendor/bundlefolder.
else that would always break builds like this and your site wont be built properly.

the .travis.yml FILE
#This is travis script to auto build the site on #source branch and deploy to mster branch
language: ruby
# add a ruby container
rvm:
- 2.4.1
cache: bundler
-
#what should be done in the VM before install
before_install:
- gem update --system
- gem install bundler
-
#what to install and what script to run
#script contains : bundle install
# bundle exec jekyll build
script: ./CI/travis.sh
#this is to deploy from "sources" branch to "master" branch ; change on and target accordingly
deploy:
provider: pages
skip_cleanup: true
github_token: $GITHUB_TOKEN # Set in the settings page of your repository, as a secure variable
keep_history: true
on:
branch: sources
local_dir: _site
target_branch: master
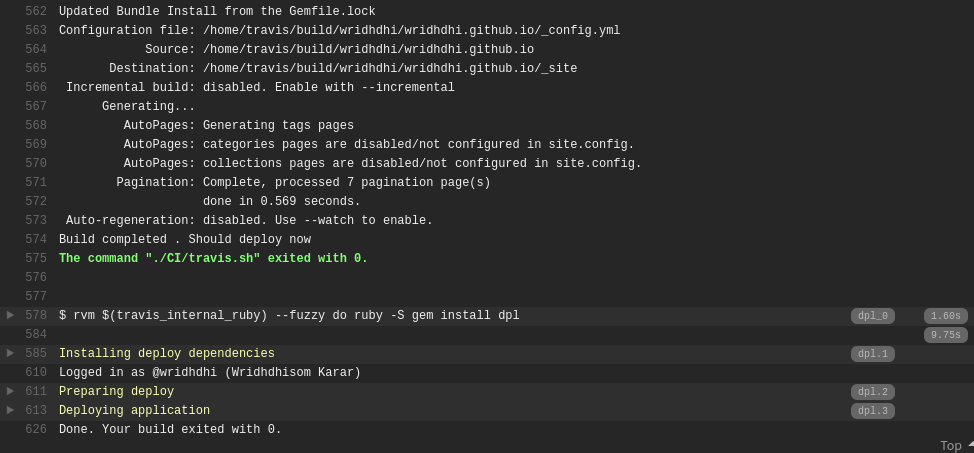
and traviscibot will deploy successfully.

Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis alias obcaecati rem repellendus delectus rerum error perspiciatis aspernatur odit esse vero ut dolorem, maxime, officia eaque doloribus magni dolores necessitatibus reiciendis laudantium eos quis eligendi cumque nihil. Consequatur hic beatae nulla veritatis. Quibusdam ab libero nesciunt accusantium iste nisi quam, eos officia neque corporis? Vel vitae eaque, maxime praesentium earum perspiciatis, aperiam quae omnis fugiat nostrum repellat debitis pariatur id excepturi possimus ipsa expedita? Et quis blanditiis sit nam repudiandae, id nisi iste dignissimos illo totam qui delectus voluptatem, quo corporis necessitatibus, non eveniet provident mollitia amet culpa debitis? Voluptatibus.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis alias obcaecati rem repellendus delectus rerum error perspiciatis aspernatur odit esse vero ut dolorem, maxime, officia eaque doloribus magni dolores necessitatibus reiciendis laudantium eos quis eligendi cumque nihil. Consequatur hic beatae nulla veritatis. Quibusdam ab libero nesciunt accusantium iste nisi quam, eos officia neque corporis? Vel vitae eaque, maxime praesentium earum perspiciatis, aperiam quae omnis fugiat nostrum repellat debitis pariatur id excepturi possimus ipsa expedita? Et quis blanditiis sit nam repudiandae, id nisi iste dignissimos illo totam qui delectus voluptatem, quo corporis necessitatibus, non eveniet provident mollitia amet culpa debitis? Voluptatibus.

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia recusandae aperiam, maiores quis quidem ipsa debitis veritatis aliquam culpa sapiente voluptas laboriosam pariatur ratione dignissimos magnam! Molestias laborum placeat sequi voluptatem et! Delectus debitis explicabo nihil vero iure officia? Impedit est, cupiditate cum beatae perferendis consequuntur veritatis ipsum quod iusto nostrum doloribus illo illum eos modi maxime asperiores facere voluptas culpa distinctio voluptates nihil non eaque molestiae ullam! Sed consectetur culpa voluptatem reprehenderit perferendis obcaecati suscipit explicabo officia laboriosam maxime odit voluptatum eius doloribus totam ad, corrupti quaerat blanditiis quis vel, porro earum sit temporibus! Officia odit incidunt quaerat cumque exercitationem assumenda nulla blanditiis ipsum repellat optio a molestias enim temporibus, repudiandae dolore laudantium reprehenderit consequatur maiores ipsa ratione deserunt! Nemo dignissimos, pariatur sunt quibusdam est excepturi voluptate iste quas laudantium suscipit ab dolorem numquam repellendus odio laborum delectus blanditiis aspernatur labore explicabo asperiores harum consequuntur. Asperiores deserunt eius veritatis?
who am I, if not the blue pale dot in this utopian battlefield of barabaric bureaucracy. My faint and momentary thoughts quench on all things logical and quantum.